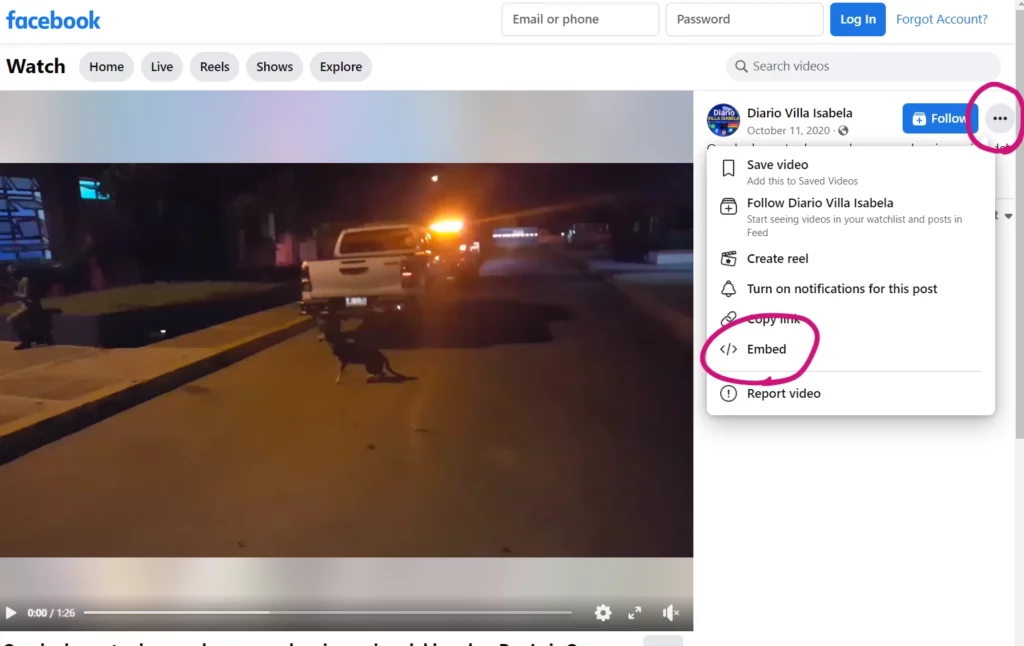
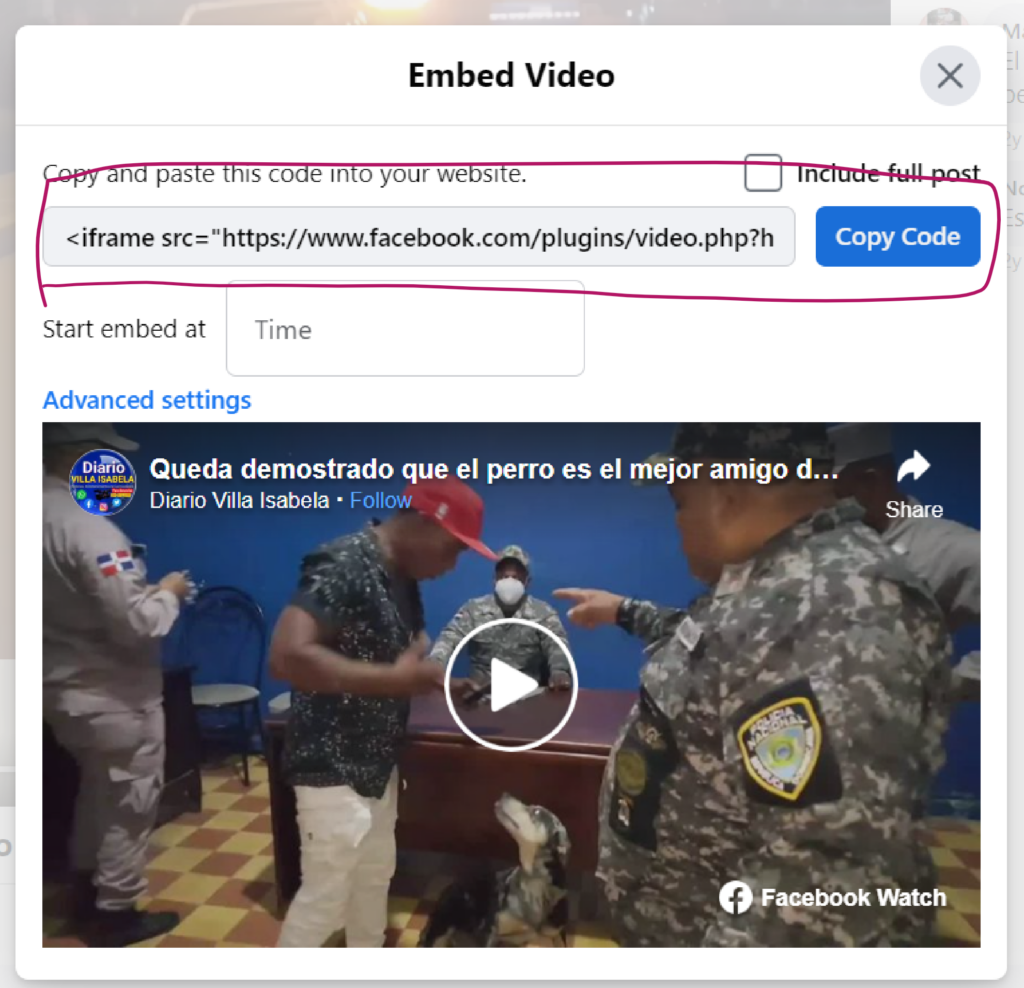
wordpressでfacebookの動画を埋め込む際には、埋め込みたい動画のページの “Embed” をクリックするとモーダルが表示されるので、その中の “Copy Code” から埋め込みコードをコピーします。

次の赤線の中が埋め込みコードですね。

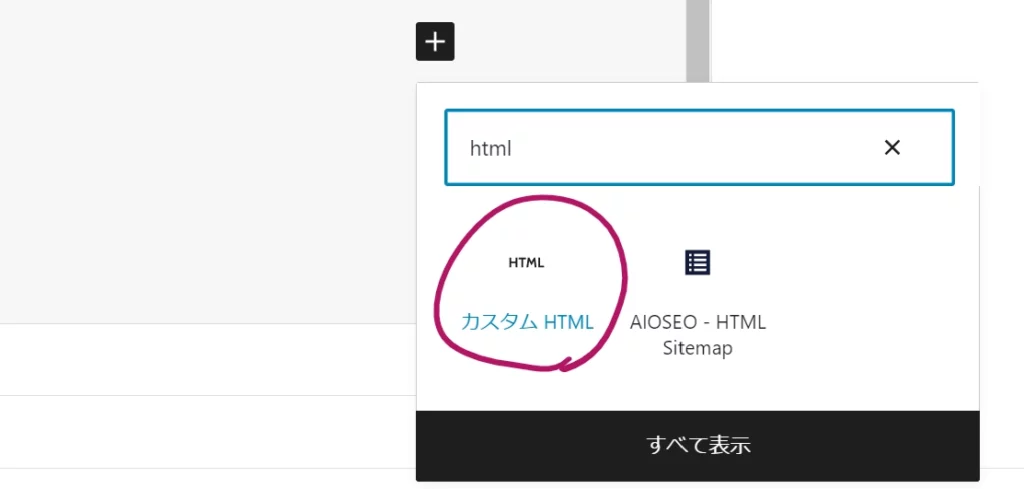
このコードをwordpress内に書き込むのに、”カスタムHTML” というブロックを選択して、その中にhtmlをペーストすれば完了です。

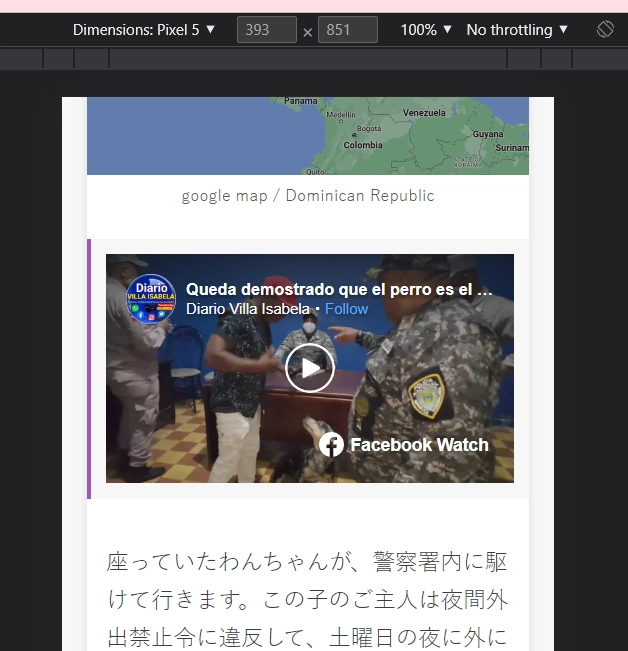
スマホの時に動画がはみ出る問題を回避する
埋め込んだものをスマホで確認すると、次のような感じではみ出ます。

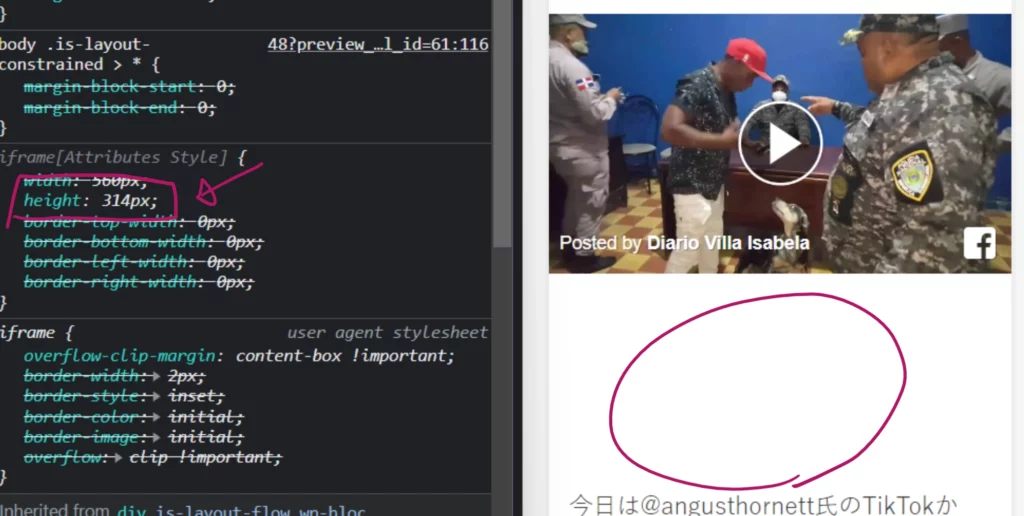
これを解決するには css で width を 100% にする事で横幅を合わせる事が出来ます。具体的にはcssで次のようにします。
.wp-block-post-content>iframe{
width: 100%;
}しかし、このようにするとfacebookに設定された height の設定により、下に大きな余白が開いてしまいます。

じゃあ、この height を “auto” とかにすれば良いかとも思いますが、そうするとなんだか変な挙動をするようになります。具体的に言うとfacebookビデオの再生ボタンを押すと、スクロールが上に吹っ飛びます。これはfacebookのJSで高さに関連した処理をしているからでしょう。
という事で、この場合どうすれば良いかと言うと “How to Add Responsive Facebook Videos to Your Website” で回避策が参考になりました。最高です。

私の環境ではクラス名以外は、Valentin氏が提示したコードと同じです。iframeをラップで包んで、そこでpaddingを設定するのがポイントでしょう。
<div class="wp-block-embed-facebook-wrap">
<iframe src="https://www.facebook.com/plugins/video.php?height=314&href=https%3A%2F%2Fwww.facebook.com%2Fdiariovillaisabela%2Fvideos%2F967444257066378%2F&show_text=false&width=560&t=0" width="560" height="314" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share"></iframe>
</div>.wp-block-embed-facebook-wrap {
overflow: hidden;
padding-bottom: 56.25%;
position: relative;
height: 0;
}
.wp-block-embed-facebook-wrap>iframe {
left: 0;
top: 0;
height: 100%;
width: 100%;
position: absolute;
}上記の結果、期待通りの挙動になりました。そのページが次です。

あとがき
いぬぞうは世界中の可愛い動物の情報を集めて、それをtwitterで定期的に呟いています。次のボタンから私のアカウントに飛べるから、良ければフォローをしてね!