検証環境は次のようになっています。
この記事の環境
- wordpressバージョン: Version 6.1.1
- ブロックテーマ
- Twenty Twenty-Two を元にしたテーマ
- Git 及び docker を使った開発環境
ブロックテーマではテンプレートファイルがhtmlになっている
最初に、従来のwordpressで固定ページのテンプレートを作成するには “page-<テンプレート名>.php” という様にしたと思います。そのテンプレートファイルはテーマファイルの直下に位置しており、index.php や functions.php と同じ階層に置いてありませんでしたか?
ブロックテーマでは “templates/” 配下にテンプレートが置かれます。今回の例ではプライバシーポリシーテンプレートを作るので、次の場所にテンプレートを配置する事になります。
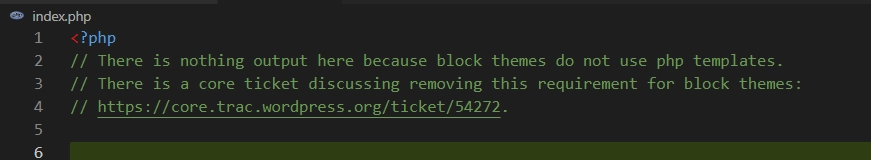
templates/privacy-policy.htmlhtml ファイルになっていますね?これに関して、index.phpの中に次のように書いてあります。

訳.
There is nothing output here because block themes do not use php templates.
ブロックテーマはphpテンプレートを使用しないため、ここでは何も出力されません。
ブロックテーマではphpテンプレートは使われないのです。
任意の固定ページにテンプレートを紐づける(過去版ではpage-<テンプレート名>.php)
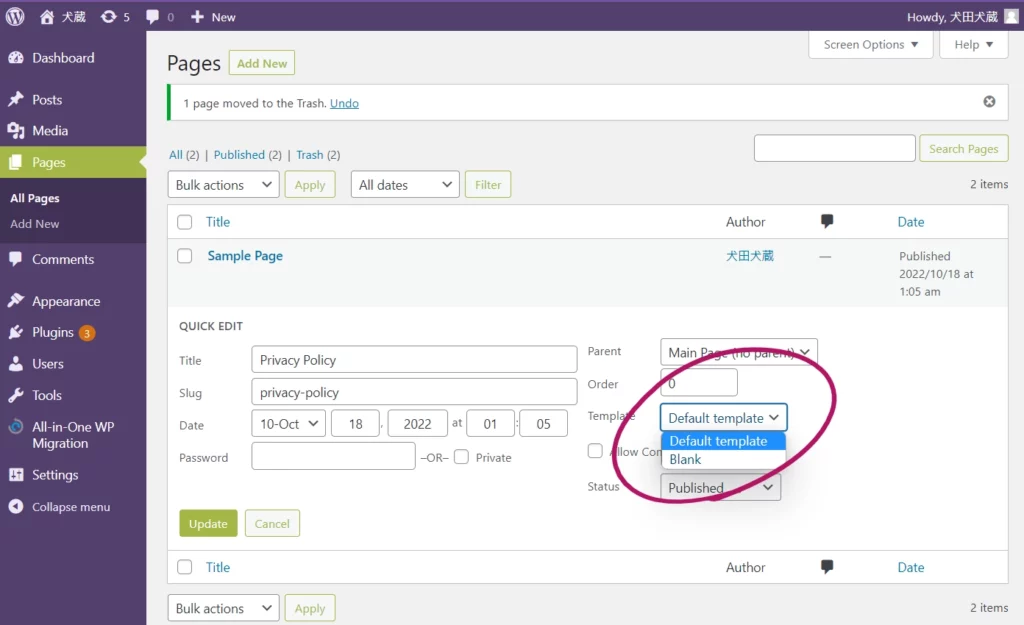
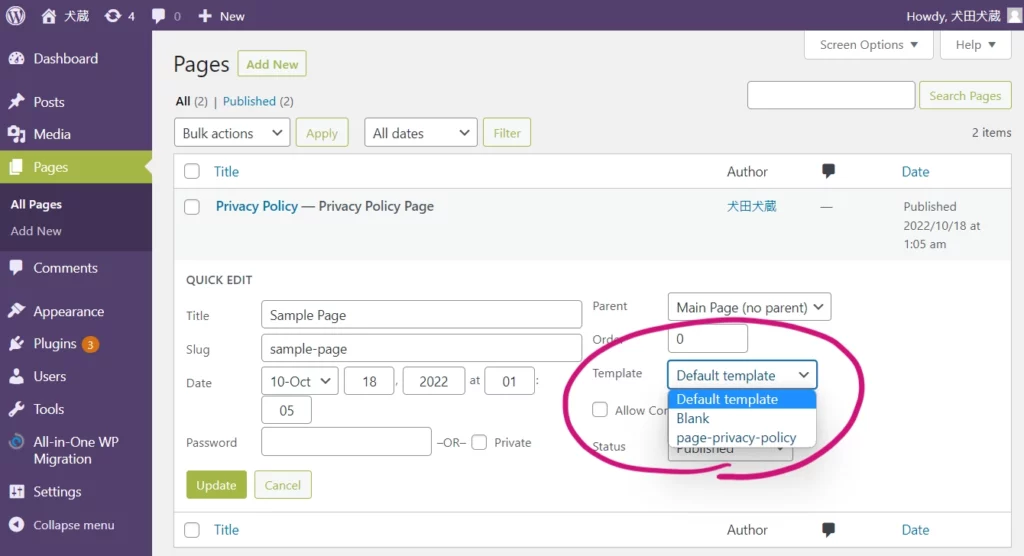
固定ページ編集画面の “quick edit” から “template” という項目で利用するテンプレートを選択できます。

名称と使われるテンプレートの対応
- Default template
templates/page.html - Blank
templates/blank.html
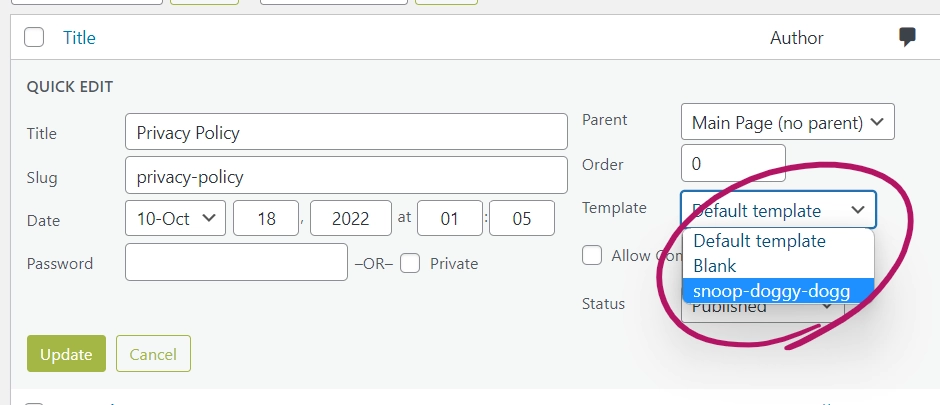
じゃあ、ここで問題です。”templates/snoop-doggy-dogg.html” という空のファイルを作ったら、この template の場所に表示されると思いますか?
はい!表示されます!考えさせる隙なんて与えません!

次のテンプレートファイルと一致しない名称に関しては、上記の選択欄に表示される仕様と考えてください。ここの一覧に関しては “WP engine – An Overview of Block Theme Templates” を参考にしています。
役割が決まっているテンプレートファイル
- Index (index.html)
- Home (home.html)
- Front Page (front-page.html)
- Singular (singular.html)
- Single Post (single.html)
- Page (page.html)
- Archive (archive.html)
- Author (author.html)
- Category (category.html)
- Taxonomy (taxonomy.html)
- Date (date.html)
- Tag (tag.html)
- Media (media.html)
- Search (search.html)
- Privacy Policy (privacy-policy.html)
- 404 (404.html)
スラッグと紐づくテンプレートファイル(過去版ではpage-<スラッグ名>.php)
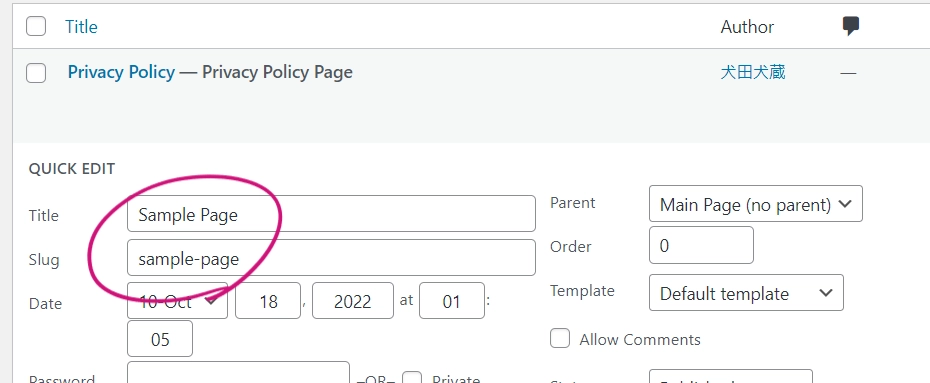
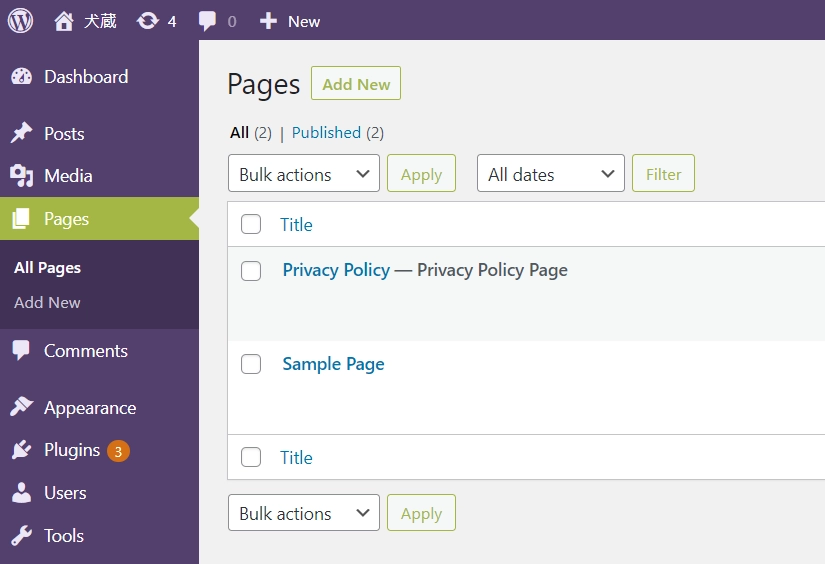
デフォルトで用意されていた “Sample Page” という固定ファイルを元に、その動作を見てみます。この固定ページのスラッグは “sample-page” となっています。

では “templates/sample-page.html” というテンプレートファイルを作って、次のようなURLにアクセスしたときには “templates/sample-page.html” が使われると思いますか?
http://localhost:8080/sample-page結果は使われません。この例の場合では “Default template” が使われます。つまりは管理画面で設定されているテンプレートが使われたのですね。
note.
確か、従来のwordpressでは固定ページのスラッグ名とテンプレート名は紐づくんじゃあなかったっけ🤔 私はwordpressを普段触らないのでここら辺の記憶があいまいです… 覚えている人が居たら教えて欲しいな。
プライバシーポリシー(templates/privacy-policy.html)の固定ページを作る
難しい事は考えずに “templates/privacy-policy.html” を作って、次のように書きます。
<!-- wp:template-part {"slug":"header","tagName":"header"} /-->
<!-- wp:group {"tagName":"main"} -->
<main class="wp-block-group">
<!-- wp:post-title /-->
<!-- wp:post-content /-->
</main>
<!-- /wp:group -->
<!-- wp:template-part {"slug":"footer","tagName":"footer"} /-->書いてある内容は見ると何となくわかると思います。例えば次は固定ページのタイトルと、その内容を出力しているのですね。
<!-- wp:post-title /-->
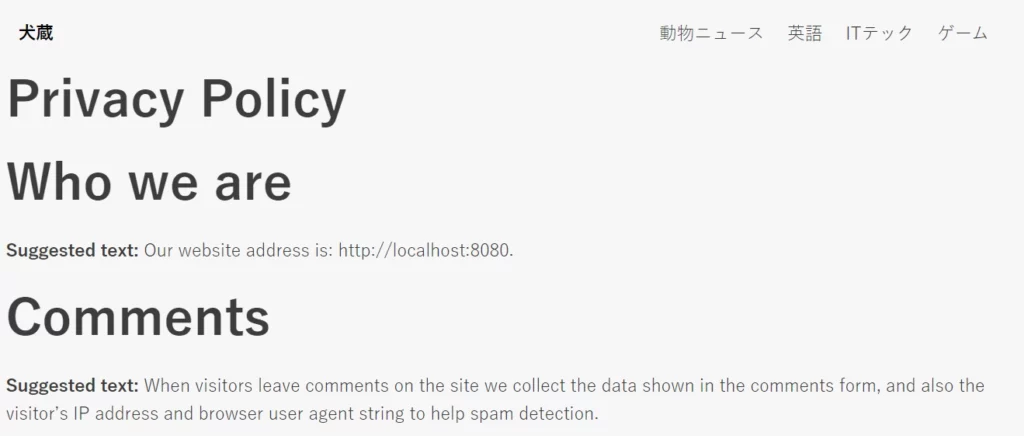
<!-- wp:post-content /-->プライバシーポリシーのページを確認してみましょう。
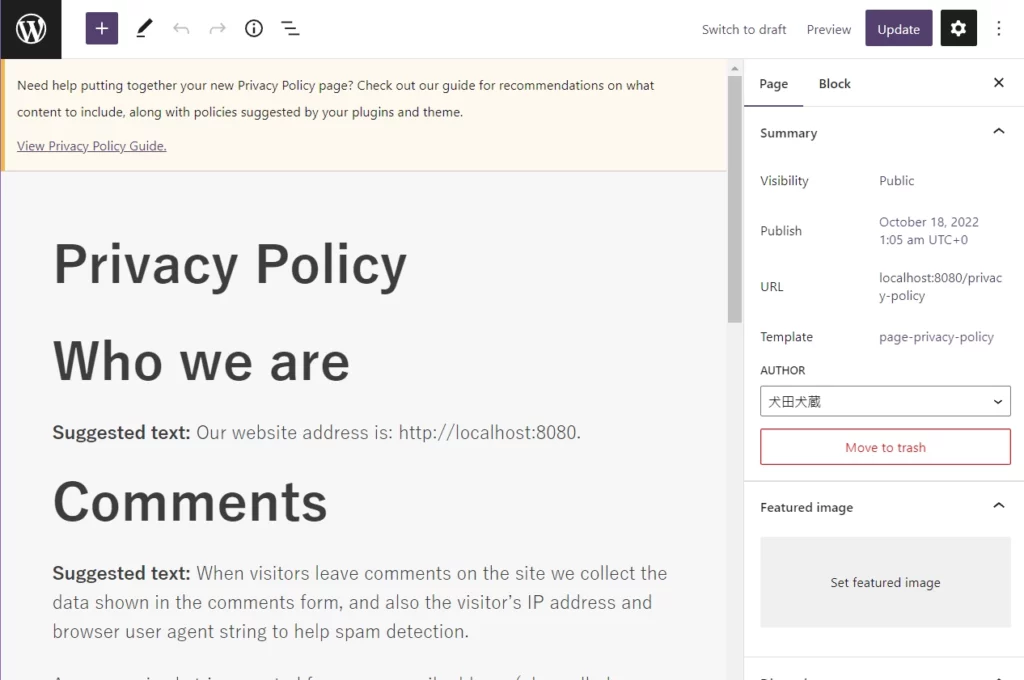
http://localhost:8080/privacy-policyその結果次のような表示がされます。

実際に、wordpressの管理画面からプライバシーポリシーのページを確認してみると、同一の内容です。


私は wp:post-title みたいな、タグみたいな奴を “マークアップ(Markup)” と呼んでいます。このマークアップに関して、どこで調べる事が出来るかと言うと ”Full Site Editing With WordPress” というサイトで確認が出来ます。ばちくそ便利です🐶

マークアップの説明をすると長くなってしまうので、ここでは割愛しますね。
note.
私は個人的にGitで管理をしたいわんわんなので、直接ファイルにプライバシーポリシーを書きたくなってしまうのですが、マークアップを使って書いています。直接ファイルに書きこんでしまうとプラグインの恩恵を受ける事が出来ないからです(AIOSEO等)。
多言語環境の場合、プライバシーポリシーのページを複数ある場合にテンプレート使い回すチップス
私の環境(v6.1.1)では “templates/page-privacy-policy.html” と言うファイルを作ると、privacy policy のページでそのファイルが読み込まれました。さらにQuickEditのtemplateの所にも “page-privacy-policy” が表示されるので、言語毎にページを用意するタイプ(Bogoとか)の場合はそんな感じにすると便利です。

あとがき
いぬぞうは世界中の可愛い動物の情報を集めて、それをtwitterで定期的に呟いています。次のボタンから私のアカウントに飛べるから、良ければフォローをしてね!